This week, I explored typography through setting my name in different serif and sans serif typefaces. The criteria through which I made the type selection is whether the typeface does a good job in conveying the statement I personally like to bring across: lightness, (subdued) character, and aesthetic order.
1. Sans Serif

Neutraface is a modern (2002) typeface that was designed by House Industries with an inspiration from architectural lettering in the 1940s. The typeface has an intriguing contrast between the x-height of the letters to the cap height, resulting in playful A’s, E’s, and R’s. There is also an interesting play in symmetry: the characters are mostly symmetrical around the y-axis, but not so around the x-axis, which gives it a personality of geometric order without being too predictable.
 Franklin Gothic, designed in 1904, gives a formal yet personable impression; the condensed character width with the thick, contrast-lacking strokes give it a hint of quirkiness without losing its formality.
Franklin Gothic, designed in 1904, gives a formal yet personable impression; the condensed character width with the thick, contrast-lacking strokes give it a hint of quirkiness without losing its formality.
 My last sans-serif choice is my all-time favorite typeface, Gotham. Designed by Tobias Frere-Jones in 2000, it, too, was inspired by architectural and signage type forms the mid 20th century. While it does have a strong geometric sense (see the perfect bowls in the prominent O’s), it avoids monotony by achieving a perfect stroke contrast and symmetry. I’m particularly partial to the light variation of it due to its attainable airy feel.
My last sans-serif choice is my all-time favorite typeface, Gotham. Designed by Tobias Frere-Jones in 2000, it, too, was inspired by architectural and signage type forms the mid 20th century. While it does have a strong geometric sense (see the perfect bowls in the prominent O’s), it avoids monotony by achieving a perfect stroke contrast and symmetry. I’m particularly partial to the light variation of it due to its attainable airy feel.
2. Serif

My first serif choice is Clarendon, an English slab-serif from the mid-19th century. While it can get overbearing when used extensively due to the thick stems and serif, I do find it a strong, statement-making typeface to its rational (upright) axis and playful character aesthetics (see the R’s lower stem).

Quadraat is a more humanist serif than Clarendon, with a condensed character width which gives it an approachable quality. Each letter has clear stroke contrast; see the left stem of the A versus its right stem. The M stands prominently with the dramatic descent of the middle stems towards the baseline.

Jenson, to me, is the perfect serif. The wide letters, along with the humanist axis and the delicate stroke contrast, gives it a wholly balanced and amiable feel. Letters that are meant to be prominent look prominent (see the M’s, O’s, and the R’s), others that are there to reliably hold their loud brethren do so effortlessly (see the L’s, E’s, and A’s above).

And my name in Arabic, in Adobe Naskh, for the fun of it. 
3. Expressive Typography, Rubicon
 My word of choice is a favorite, significantly personal word: rubicon is my Twitter username, and my design and alter ego/sort of brand back home in Dubai. I find it extremely intriguing because it has multiple aspects: idiomatically, when someone is said to have crossed the rubicon, it is meant to signify that they have crossed into a dimension of complete commitment, a point of no return. It is also the name of (currently-extremely-polluted) river in Italy. In ancient time, when Caesar would cross said river, it was considered an act of certain war.
My word of choice is a favorite, significantly personal word: rubicon is my Twitter username, and my design and alter ego/sort of brand back home in Dubai. I find it extremely intriguing because it has multiple aspects: idiomatically, when someone is said to have crossed the rubicon, it is meant to signify that they have crossed into a dimension of complete commitment, a point of no return. It is also the name of (currently-extremely-polluted) river in Italy. In ancient time, when Caesar would cross said river, it was considered an act of certain war.
In my typographical exploration, I opted to play around both the synonymous point of return meaning of it, as well as the river for which it is eponymous.
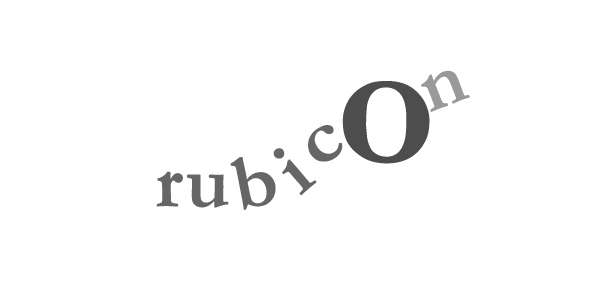
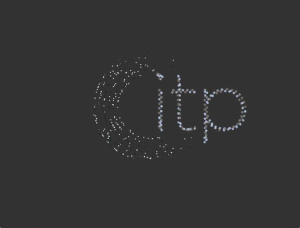
The entry point for me was the O, which almost explicitly proclaims a point that, with a bit of re-contextualisng, can communicate a point of no return. I started by enclosing the N within an imposing, all-encompassing O. The N was made less bright so as to convey an unchangeable distance that is beyond hesitation.

I did feel that the message can be mixed a bit here: is the O simply highlighting the N? To get around that, I opted to take another direction in which a line splits the O in its center, so that the characters are divided into two groups: everything before the middle point of O are in a pre-commitment, static state, while the N and the second half of the O are beyond that; they are beyond the point of no return. The line also alludes to the rubicon the river, and the meaningful crossing of it by Caesar.

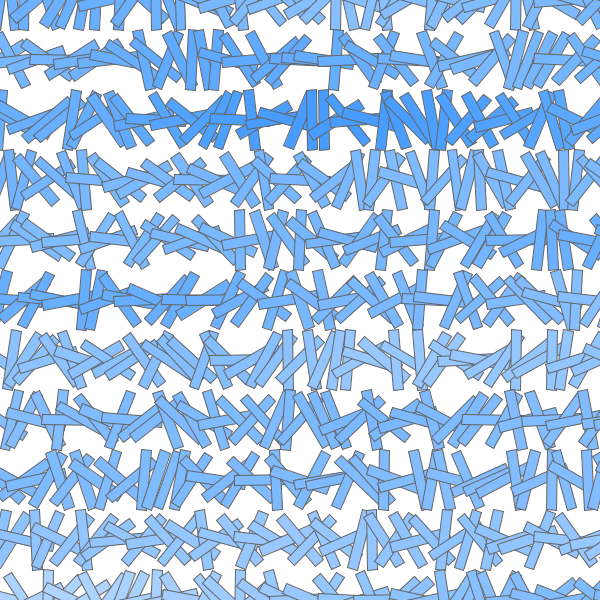
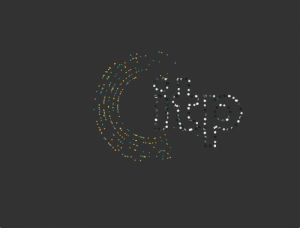
Then I wanted to add a sense of a river-like, marching motion towards the point of no return. I did that using a rhythmic spatial change of the position of the letters.
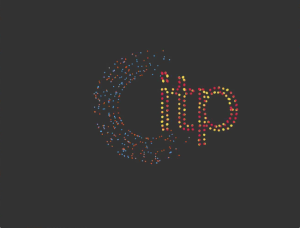
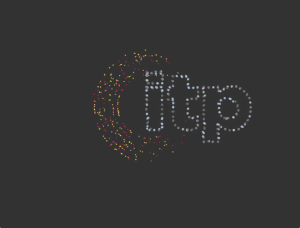
 I especially like the way the C and the O almost touch and how aptly their shapes interact. I then wanted to revisit the previous design but with a bit of (watery) color.
I especially like the way the C and the O almost touch and how aptly their shapes interact. I then wanted to revisit the previous design but with a bit of (watery) color.
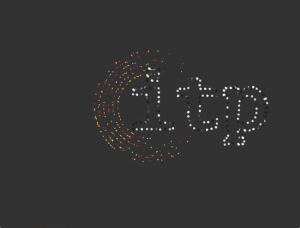
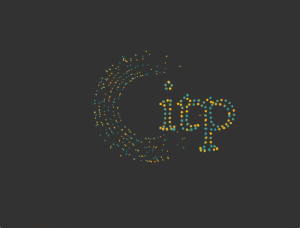
 To convey the message more dramatically, I experimented with doing away with the second half of the O, to tell a story of an abrupt change of state.
To convey the message more dramatically, I experimented with doing away with the second half of the O, to tell a story of an abrupt change of state.
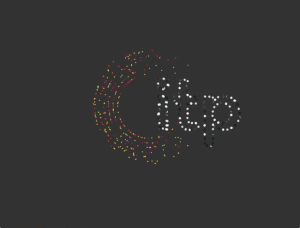
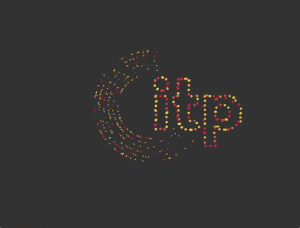
 I found that the complete removal of the O is also effective, but at the expense of readability of course.
I found that the complete removal of the O is also effective, but at the expense of readability of course.

A final experimentation I did is with a serif font (Garamond), with a sense of playful water/flow towards a static point of no return.